01
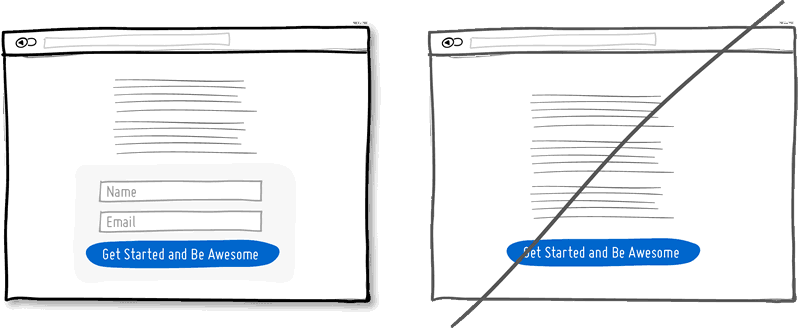
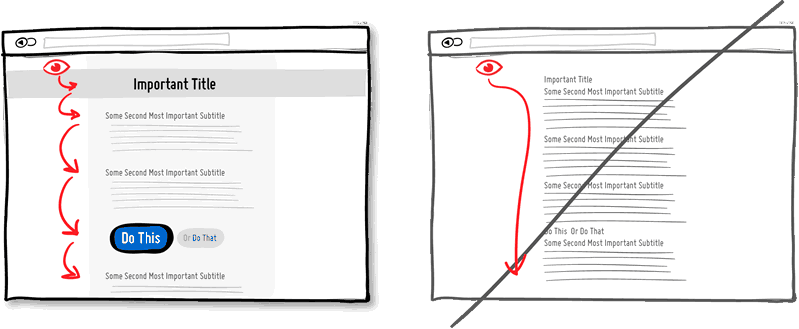
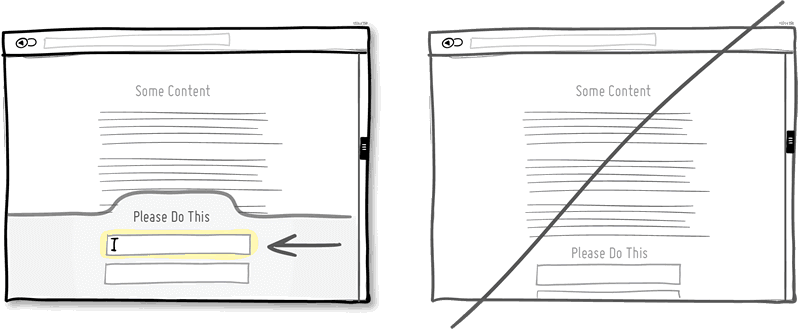
尝试使用单列布局,而不是多列布局
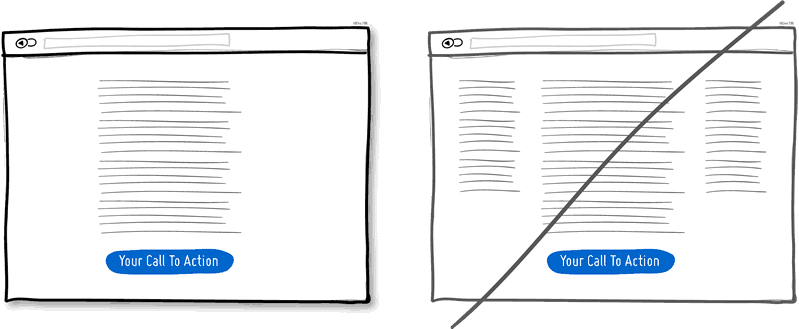
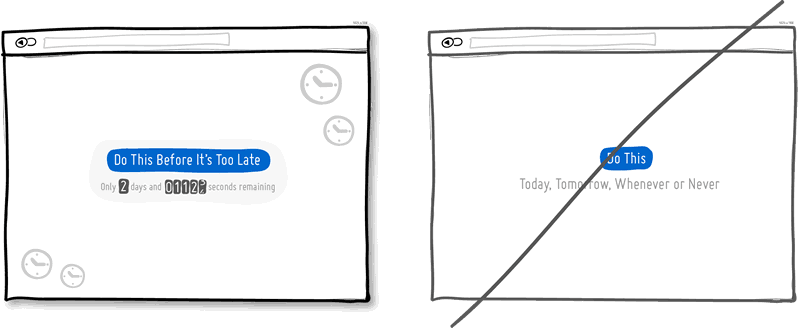
单列布局能让你更好地控制你的叙述流程。它应该能以更可预测的方式引导读者从页面顶部到底部。而多列布局则增加了让人分心,偏离页面核心目的的风险。通过一个故事和在最后突出的行动召唤来引导人们。
这段内容的核心观点与《别让我思考》(Don’t Make Me Think)一书中提到的一些原则相符。简洁的设计和明确的呼叫动作(Call to Action)可以提供更直观的用户体验,而不会让用户分心或迷惑。单列布局正是这种简洁和直观性的体现,它能更好地引导用户按照设计者的意图进行操作。所以,如果你正在进行A/B测试,这是一个值得尝试的方向。

02
尝试送礼物,而不是立即完成销售
友好的举动,如向客户提供礼物,就是一个很好的表现。然而,在更深层次上,赠送礼物也是一种基于互惠原则的有效说服策略。虽然听起来很明显,但通过提供一小笔感激之情来对某人好,将来可能会转而对你有利。
这种方法与网站UI设计和A/B测试中常用的“互惠原则”相符,即通过先给予用户某种价值(如免费试用、免费电子书等),从而增加用户在未来采取某种行动(如购买、订阅等)的可能性。与直接推销相比,这种方法通常会更有效,因为它建立了一种信任和好感,让用户更愿意参与和互动。在实施A/B测试时,这也是一个值得考虑的变量。

03
尝试合并相似功能,而不是让UI碎片化
随着时间的推移,很容易无意中创建执行相同功能的多个部分、元素和特性。这是基本的熵现象——事物会随着时间而逐渐崩溃。注意查找以不同方式标记的重复功能,因为这会给你的用户带来压力。通常,UI碎片化越严重,用户需要攀越的学习曲线就越高。考虑不时地通过合并相似功能来重构你的UI。
这与《别让我思考》(Don’t Make Me Think)一书中强调的简洁和易用性原则相吻合。复杂和冗余的界面会导致用户感到困惑,进而影响用户体验和转化率。合并相似的功能可以简化用户界面,使之更易于理解和操作。如果你正在进行A/B测试,考虑将这作为一个测试变量,看看它是否能提高用户体验和达成业务目标。

04
尝试使用社会认同,而不是自吹自擂
社会认同是另一种非常有效的说服策略,直接适用于提高转化率。看到其他人在推荐你和讨论你的产品或服务,可以极大地增强行动召唤的效果。尝试使用用户评价或展示证明其他人也在参与的数据。
这与《别让我思考》(Don’t Make Me Think)一书中提到的易用性和信任原则是一致的。社会认同,例如客户评价或推荐,可以增加用户对网站或产品的信任,从而提高转化率。如果你正在进行A/B测试,考虑将这作为一个测试变量,以观察其是否能有效提高用户转化。

05
尝试重复,而不是只显示一次
重复你的行动召唤是一种更适用于长页面或多页面的策略。当然,你不会希望在同一个屏幕上重复展示你的提议10次,从而让人感到沮喪。然而,长页面正在成为常态,而将所有内容都“放在折叠线以上”的观念正在消失。在页面顶部有一个不太显眼的可操作项目,并在底部有一个更突出的项目是无妨的。当人们到达页面底部,他们会暂停并思考下一步要做什么——这是一个可能的理想地点,用于提出报价或达成交易。
这与《别让我思考》(Don’t Make Me Think)一书中的易用性原则相吻合,特别是关于信息呈现和用户行为导向。在长页面或多页面情境下,适当地重复行动召唤可以加强其效果,特别是在用户到达页面底部并开始思考下一步行动时。如果你正在进行A/B测试,这是一个值得考虑的测试变量。

06
尝试使用明确的可点击/已选择样式,而不是让它们模糊不清
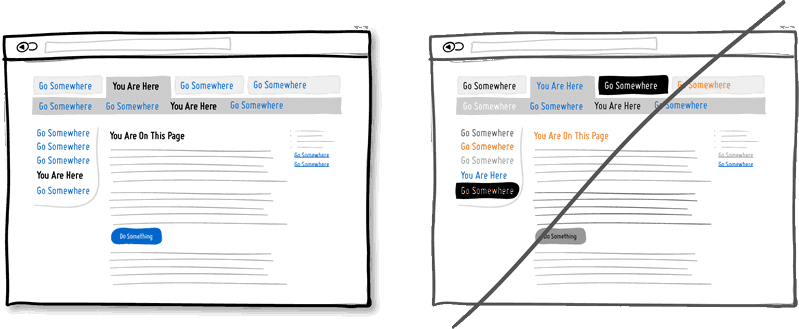
诸如颜色、深度和对比度等视觉样式可以作为可靠的线索,帮助人们理解导航你界面的基本语言:我在哪里,我可以去哪里。为了清晰地向你的用户传达这一点,你的可点击动作(链接、按钮)、已选择元素(选定项目)和纯文本的样式应该彼此明确区分,然后在界面中一致地应用。在视觉示例中,我选择了蓝色来表示任何可点击的东西,以及黑色作为已选择或标示位置的东西。正确应用后,人们会更容易学习和使用这些线索来导航你的界面。不要通过模糊这三种功能样式来增加人们的使用难度。
这与《别让我思考》(Don’t Make Me Think)一书中强调的易用性和清晰性原则相吻合。明确和一致的视觉线索能够简化用户界面,从而提供更直观的用户体验。如果你正在进行A/B测试,这是一个值得考虑的测试变量,因为它有助于提高用户的导航效率和整体满意度。

07
尝试推荐,而不是展示平等的选择
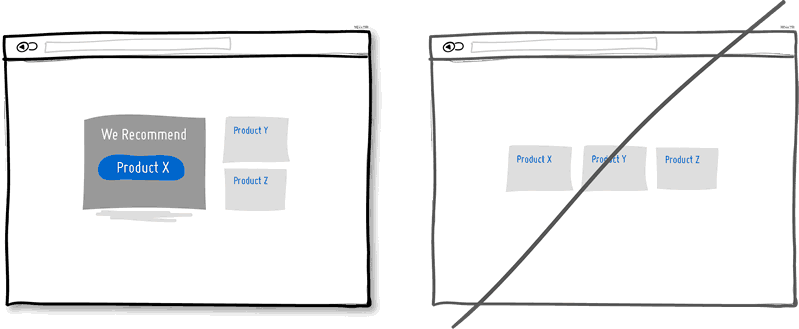
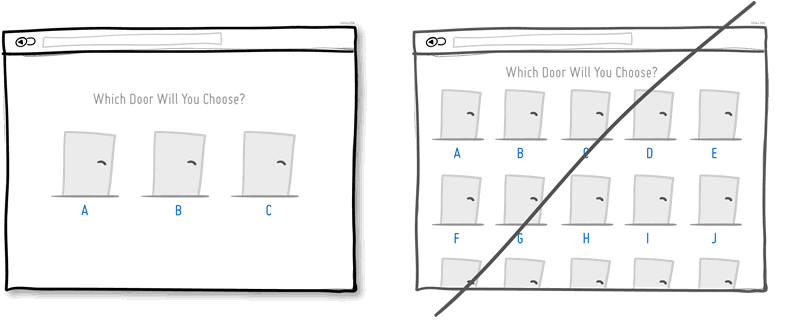
当展示多个选项时,强调某个产品建议可能是一个好主意,因为有些人需要轻微的推动。我相信有一些心理学研究表明,选择越多,实际做出决定并采取行动的可能性就越低。为了对抗这种分析瘫痪,尝试强调和突出某些选项。
这与《别让我思考》(Don’t Make Me Think)一书中强调的决策简化和易用性原则相吻合。通过推荐或强调某些选项,你可以帮助用户更快地做出决策,从而提高转化率。如果你正在进行A/B测试,这是一个值得考虑的测试变量,特别是如果你想解决用户决策困难或推迟行动的问题。

08
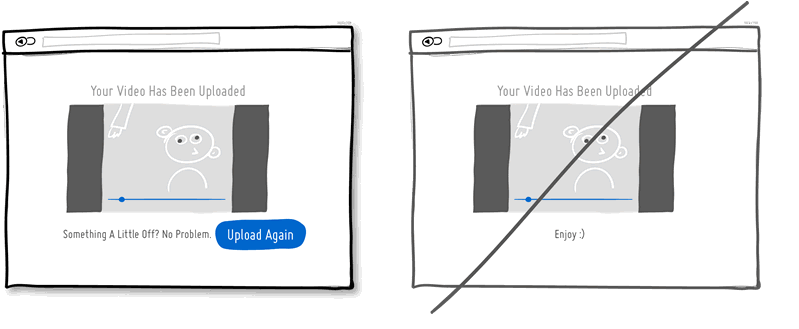
尝试使用撤销功能,而不是提示确认
想象一下你刚刚按下了一个操作按钮或链接。撤销功能尊重了人们最初的意图,首先允许操作顺利进行。相反,提示会给用户一种他或她不知道自己在做什么的感觉,因为它总是在质疑他们的意图。我会假设大多数情况下,人的行为是有意的,只有在少数情况下才是意外的。当用户必须反复执行操作,并且一次又一次地被多次提示时,提示的低效和不美观就变得明显了——这是一种非人性化的体验。考虑通过启用撤销操作的能力,而不是在可能的情况下要求确认,来让你的用户感觉更加掌控。
这与《别让我思考》(Don’t Make Me Think)一书中提到的用户中心设计和易用性原则相吻合。提示可能会打断用户的流程,而撤销功能则提供了一种更自然、更人性化的交互方式。如果你正在进行A/B测试,这是一个值得考虑的变量,特别是如果你想提高用户满意度和效率。

09
尝试明确目标人群,而不是面向所有人
你是面向所有人,还是明确了你的受众?这是一个有关转化的观点,在这里你可以明确表达你的产品或服务到底是为谁准备的。通过传达你的客户的资格标准,你可能实际上能够与他们建立更多的联系,同时暗示一种排他性的感觉。当然,这种策略的风险是你可能会限制潜在客户。然而,透明度能够建立信任。
这与《别让我思考》(Don’t Make Me Think)一书中关于易用性和用户中心设计的原则相一致。通过明确目标人群,你可以更精准地满足他们的需求,并可能提高转化率。如果你正在进行A/B测试,这也是一个值得考虑的测试变量,尤其是如果你想提高与特定受众群体的连接和信任。

10
尝试直接表达,而不是犹豫不决
你可以用颤抖的声音发送你的信息,或者你可以自信地说出来。如果你在信息的结尾使用了问号,使用了“也许”、“可能”、“感兴趣?”和“想要?”等词语,那么你很可能有机会变得更有权威性。也许,在转化优化的世界里,有更多的空间告诉人们接下来该做什么。
这与《别让我思考》(Don’t Make Me Think)一书中的观点相一致,即用户界面和信息应该清晰和明确。在进行A/B测试时,考虑将你的信息语气从不确定改为更自信,可能会有助于提高用户的转化率和整体满意度。直接和明确的指导更容易引导用户采取预期的行动。

11
尝试增加对比度,而不是相似性
让你的行动呼吁在与周围元素的关系中更加突出和可区分,将使你的用户界面更强大。你可以通过多种方式轻松提高主要行动呼吁的对比度。使用色调,你可以使某些元素看起来更暗或更亮。通过深度,你可以使一个项目看起来更近,而其他内容看起来更远(这里指的是阴影和渐变)。最后,你还可以从色轮中选择互补色(例如:黄色和紫色)以进一步提高对比度。综合考虑,你的行动呼吁与页面其余部分之间应该有更高的对比度。
这与《别让我思考》(Don’t Make Me Think)一书中关于清晰和易用性的原则相符。在进行A/B测试时,增加元素之间的对比度是一个值得考虑的变量,尤其是如果你想更有效地引导用户采取某种行动。更高的对比度可以帮助用户更快地识别和理解呼吁行动,从而可能提高转化率。

12
尝试展现个性,而不是泛泛之辞
用名字、图片或产地介绍自己或你的产品是让你的沟通更个性化的一种方式。提到国家、州或城市的起源肯定是一个非常人性化的开始。即使你是在虚拟环境中这样做,你也可能被认为更友好一些。通常,说明你的产品是在哪里制造的也很可能让它给人一种质量稍微更高的感觉。这是双赢的。
这与《别让我思考》(Don’t Make Me Think)一书中关于建立用户信任和满意度的观点是一致的。在进行A/B测试时,加入更多个性化的元素是一个值得尝试的变量,尤其是如果你想提高用户与品牌的情感连接。展现个性不仅可以增加用户的信任,还可能提高转化率。

13
尝试减少表单字段,而不是要求过多
人类本能地对劳动密集型任务有所抗拒,这一点同样适用于填写表单字段。你要求填写的每一个字段都有让访客转身放弃的风险。并非每个人都以相同的速度输入,而在移动设备上输入通常还是一件麻烦事。质疑每个字段是否真的必要,并尽可能多地删除字段。如果你确实有很多可选字段,那么也可以考虑在提交表单后,在单独的页面或状态中移动它们。表单字段容易变得臃肿,但更少的字段会有更好的转化效果。
这与《别让我思考》(Don’t Make Me Think)一书中关于简化用户界面和体验的观点相符。在进行A/B测试时,减少表单字段是一个值得考虑的因素,尤其是如果你的目标是提高表单的完成率和整体转化率。减少字段数量可以减少用户的认知负担和输入劳动,从而可能提高转化率。

14
尝试展示选项,而不是隐藏它们
你使用的每一个下拉菜单都隐藏了一组需要努力才能发现的操作。如果这些隐藏的选项是访客完成任务的中心路径,那么你可能希望考虑将它们更多地暴露在前面。尽量将下拉菜单保留给那些可预测的选项,不需要新的学习,比如日期和时间引用(例如:日历)或地理集合。偶尔,下拉菜单项也适用于那些高度重复使用的界面——人们会反复使用的操作(例如:操作菜单)。对于在你的转化路径上的主要项目,小心使用下拉菜单。
这与《别让我思考》(Don’t Make Me Think)一书中关于提高用户界面可用性的观点是一致的。在进行A/B测试时,考虑减少隐藏选项和增加可见选项,特别是如果这些选项是影响转化率的关键因素。提供更直观的选项可能会降低用户的认知负担,从而提高转化率。

15
尝试建议连续性,而不是设置假底部
假底部是转化的杀手。是的,滚动长页面是很好的,但要小心不要让你的访客感觉页面在某个中间部分已经结束了,实际上并没有。如果你的页面会滚动,尝试建立一个用户可以学习和依赖的视觉模式或节奏,以便继续向下阅读。其次,要小心在折叠区域附近的大间隙(当然,我在这里指的是一个面积范围,因为有很多设备尺寸)。
这与《别让我思考》(Don’t Make Me Think)一书中关于简化用户界面和提高可用性的观点相符。在进行A/B测试时,消除或减少假底部是一个值得考虑的因素,因为它们可能误导用户,让他们认为内容已经结束,从而影响转化率。确保页面设计有助于引导用户继续向下滚动和探索内容。

16
尝试保持焦点,而不是用链接让人分心
创建一个充满各种链接的页面很容易,目的是为了尽可能满足多种客户需求。然而,如果你正在创建一个叙述性页面,目标是在底部有一个明确的呼叫动作(Call to Action, CTA),那么你需要三思。请注意,主要CTA之上的任何链接都有可能将你的客户从你希望他们做的事情上带走。密切关注页面上链接的数量,可能需要在发现式页面(链接较多)与隧道式页面(链接较少,转化率较高)之间做一个平衡。移除多余的链接可能是增加人们点击重要按钮的机会的确切方法。
这个建议与《别让我思考》一书中的观点相符,该书强调了用户界面应简洁、直接,以便引导用户更容易地完成特定任务。在进行A/B测试时,减少页面上的链接数量可能是一个值得考虑的因素,以便更好地引导用户执行目标动作。

17
尝试展示状态,而不是忽视状态
在任何用户界面中,我们经常会展示可能有不同状态的元素。例如,邮件可能是已读或未读,发票可能是已支付或未支付等。向用户提供项目当前的状态是一种很好的反馈方式。界面状态可以帮助人们了解他们过去的操作是否已成功执行,以及是否需要采取进一步的行动。
这与《别让我思考》一书中的核心观点相符,即用户界面应提供足够的反馈,以帮助用户了解他们的操作是否成功。在进行A/B测试时,明确显示界面状态是一个值得考虑的方面,这可能会增加用户的信心并提高转化率。

18
尝试使用“带益处的按钮”,而不仅是“基于任务的按钮”
想象一下一个页面上显示的两个简单按钮。一个按钮告诉你它会“为你省钱”,而另一个按钮则是请你“注册”。我会打赌第一个按钮更有可能得到用户的响应,因为单纯的“注册”本身没有内在价值。相反,注册过程需要付出努力,并通常与某种繁琐的表格有关。这里的假设是,强调益处的按钮可能会导致更高的转化率。或者,益处也可以紧邻动作按钮的位置,以提醒人们为什么他们即将采取那个行动。当然,基于任务的动作按钮仍然有其存在的空间,但这些可以保留给需要较少说服力并更多用于反复使用的界面区域。
这种思考方式与《别让我思考》一书中的观点是一致的,即用户更容易对直接与其利益相关的信息作出响应。在进行A/B测试时,考虑使用这种类型的按钮可能是提高转化率的一个有效途径。

19
尝试使用“直接操作”而不是“无上下文菜单”
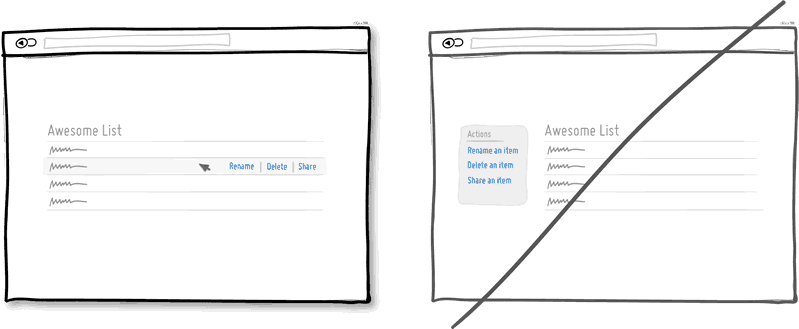
在某些情况下,允许用户直接对某些UI元素进行操作,而不是列出与之无关的通用操作,可能是有意义的。例如,在显示数据列表时,我们通常希望用户能够对列表中的项目做些什么。点击或悬停在列表中的某个项目上可以用于表达该项目即将被操作(删除、重命名等)。另一个常见的直接操作例子是点击某个数据项(比如基于文本的地址),然后该项变成可编辑字段。启用此类交互可以减少相对于如果相同任务是从更一般的无项目上下文开始的所需的步骤数量,因为选择已经得到了处理。当然,请记住,对于与项目无关的通用操作,无上下文菜单没有问题。
这种设计准则与《别让我思考》这本书中的一些观点是一致的,那就是减少用户需要进行的步骤数量,使操作更加直观和高效。在进行A/B测试时,这种直接操作方法可能是一种提高用户体验和转化率的有效方式。

20
尝试“暴露字段”而不是“创建额外页面”
在创建用于传达价值的登陆页时,将实际的表单字段直接显示在转换页面上可能是有益的。将注册表单与登陆页面合并相较于创建分开的多页面注册流程有几个优点。首先,我们从整体流程中减少了额外的步骤,完成任务所需的时间更短。其次,通过直接显示表单字段的数量,我们也让客户了解到注册实际需要多长时间。当然,如果我们的表单本来就比较短(如果可能的话,当然应该是这样),这一点就更容易实现了。
这一设计建议与《别让我思考》一书中的减少用户负担的观点是一致的,减少多余的步骤和页面不仅可以简化用户体验,还可能提高转化率。这也是在进行A/B测试时值得尝试的一个方向。

21
尝试使用过渡效果,而不是立即显示变化
在用户操作过程中,界面元素经常会出现、隐藏、移动、改变和调整大小。当这些元素响应我们的互动时,加入时间元素(如动画或过渡)有时会让我们更容易理解刚刚发生了什么。一个内置的有意延迟,以动画或过渡的形式出现,尊重了人们的认知过程,给予他们必要的时间来理解大小或位置的变化。
当然,需要注意的是,一旦我们开始延长这种过渡的持续时间超过0.5秒,就有可能出现让人不舒服的情况。对于那些只想快速完成任务的人来说,过长的延迟当然会成为一个负担。
这种方法与”Don’t Make Me Think”(不要让我思考)一书的核心理念相符,即通过减少用户的认知负担来提高可用性。过渡效果给用户提供了额外的时间和空间,帮助他们更好地理解界面中发生的变化。但如同书中所提,一切都是一个平衡的问题,过度的延迟可能导致反效果。所以,使用过渡时,务必找到合适的平衡点。

22
尝试逐步参与,而不是仓促注册
与其立即要求访问者注册,不如先让他们执行一个任务,通过这个任务展示产品的价值。在这样的初次互动中,产品既可以展示其优点,也可以为个性化提供便利。一旦用户开始看到您产品的价值,并了解如何将其个性化,他们就会更愿意与您分享更多信息。逐步参与实际上是一种尽可能推迟注册过程的方法,同时仍然允许用户使用和定制您的应用程序或产品。
这种做法符合”Don’t Make Me Think”(不要让我思考)一书的核心理念,即让用户在感到舒适和了解产品价值后再进行更多操作,减少他们的认知负担。通过逐步参与,用户不会觉得被迫或压迫,反而更可能乐于提供个人信息并成为长期用户。

23
少用边框,以免浪费注意力
边框与实际内容竞争用户的注意力。注意力是一种宝贵的资源,因为我们在任何给定时间内只能关注有限的内容。当然,边框可以非常清晰、准确地定义一个空间,但它们也消耗我们的认知能量,因为它们被视为明确的线条。为了用更少的注意力定义屏幕元素之间的关系,这些元素也可以通过接近性、对齐、不同的背景或甚至相似的排版风格来彼此关联。
当使用抽象的UI工具时,很容易随处放置一堆框。然而,这些框似乎不受控制,它们打破了屏幕其他部分的秩序和统一性。因此,有大量边框的页面有时可能看起来很嘈杂或不整齐。有时在这里和那里加入一条线可能是有帮助的,但请考虑使用更少消耗注意力的方法来定义视觉关系,这样您的内容会更突出。
这与”Don’t Make Me Think”(不要让我思考)一书中的一些基本观点相符,那就是尽量减少用户需要处理的认知负担。通过减少边框和其他可能分散注意力的元素,您可以让用户更集中地关注实际内容,从而提高用户体验。

24
卖出好处,而不是特点
这应该是市场营销的基础课程。与特点相比,人们更关心好处。好处带来更明确的价值。Chris Guillebeau在《$100创业》一书中写道,人们真正关心的是拥有更多的:爱、金钱、接受和自由时间,同时希望减少压力、冲突、麻烦和不确定性。当展示特点时——我确实相信偶尔还是有展示特点的空间——尽可能地将它们与好处联系起来。
这与”Don’t Make Me Think”(不要让我思考)的思路是一致的。当用户浏览产品或服务时,他们不想费心去思考这些特点是如何改善他们的生活的。他们更愿意直接看到好处,以便快速明确这是否符合他们的需求。所以,不要让用户费力思考你的产品特点如何转化为他们实际的好处,应当直接告诉他们。

25
为零数据设计,而不仅仅是数据密集的情况
在有些情况下,你可能需要以各种方式显示0、1、10、100或超过10,000的数据结果。这些场景中最常见的可能是从首次使用(零数据)到未来使用(更多数据)的过渡。我们常常忘记为这种最初的情况设计,即当还没有任何可显示的数据时。这样做可能会忽视用户。一个没有数据的界面是一个冷漠的界面。
当首次用户查看你的应用,而应用只显示一个空白界面而没有任何指引时,你可能就错过了一个机会。零数据状态是让用户跨过最初学习难关的绝佳选择,通过指示他们接下来该做什么。好的设计是可以扩展的,用户界面也不例外。
这一点与”Don’t Make Me Think”(不要让我思考)一书的思路有着相似之处,该书主张减少用户认知负担,使他们更容易上手。设计良好的零数据状态可以帮助用户更容易地了解如何使用应用,减少他们的疑惑和不确定性。

26
选择默认退出,而非默认加入
默认退出策略意味着用户或客户在无需采取任何行动的情况下,默认会参与某项活动。相反,还有更传统的默认加入策略,要求人们首先采取行动才能参与或接收某事。有两个很好的理由解释为什么默认退出比默认加入更有效。首先,它减轻了用户采取行动的阻力,因为用户无需做任何事情。其次,这也是一种推荐的形式,暗示着某种社会规范——“既然其他人都这样做了,我也可能会这样做”。
当然,默认退出策略常常被视为有争议的,因为有些不良的营销人员会滥用它。其中一个不良行为是降低退出选项文本的可读性,另一个则是使用令人困惑的文本,比如使用双重否定句。这两个例子都会导致用户对其实际报名参加的事情了解较少。因此,为了保持道德规范,如果你确实决定采用默认退出的方式,一定要让你的客户非常清楚和易于理解他们默认加入了什么。
最后,这种策略在欧洲也用于挽救生命,因此,正确和明智地使用它是非常重要的。这与”Don’t Make Me Think”(不要让我思考)这本书的精神相符,即让用户的决策更加简单和直观。

27
尝试一致性,而不是让人们重新学习
在保持界面设计一致性方面,Donald Norman的著作几乎是所有设计师的必读之作。一致性不仅减少了用户在使用界面或产品过程中必须学习的信息量,而且还提高了用户对该界面或产品的熟悉度。这种熟悉性允许用户更自如、更直观地进行操作,从而提高整体的用户体验。
一致性的界面可以通过各种方式实现,包括颜色、方向、行为、定位、大小、形状、标签和语言等。然而,值得注意的是,一致性并非总是好的。不一致的元素或行为能够引起用户的注意,这在某些情况下是有价值的。换句话说,一致性是界面设计中的黄金准则,但也需要根据特定的应用场景和用户需求适时地打破这一准则。
这种灵活性与”Don’t Make Me Think”的精神相符,也就是说,我们应该尽量让用户的决策过程简单明了,但同时也不应忽视在特定情境下引起用户注意的价值。

28
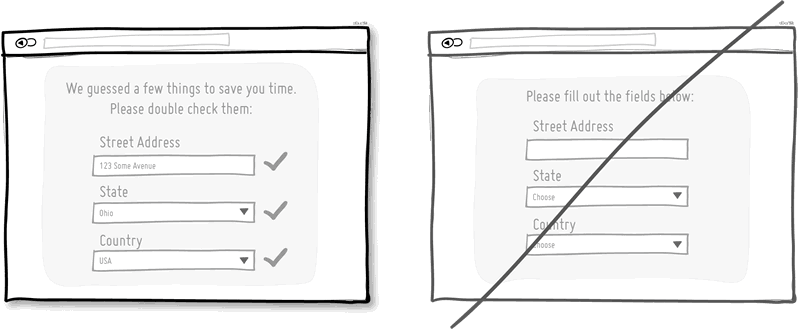
尝试”智能默认”而不是让用户做额外工作
使用智能默认或者用推测值预填表单字段,可以减少用户需要完成的工作量。这是一种常用的技术,通过尊重用户有限的时间来帮助他们更快地完成表单。从体验和转化的角度来看,最糟糕的事情之一就是反复多次地要求用户提供他们以前已经提供过的数据。尽量显示预先加载有待验证值的字段,而不是每次都要求用户重新输入值。工作越少越好。
“智能默认”的设计理念确实与”Don’t Make Me Think”书中强调的无缝、直观的用户体验有关。这种方法减少了用户的决策负担,使他们能更自然地与界面互动,从而提高整体的用户满意度和网站转化率。简言之,它消除了多余的步骤,让用户更容易达到他们的目标。这样,不仅用户更乐于使用这个界面,而且企业也更容易实现其业务目标。

29
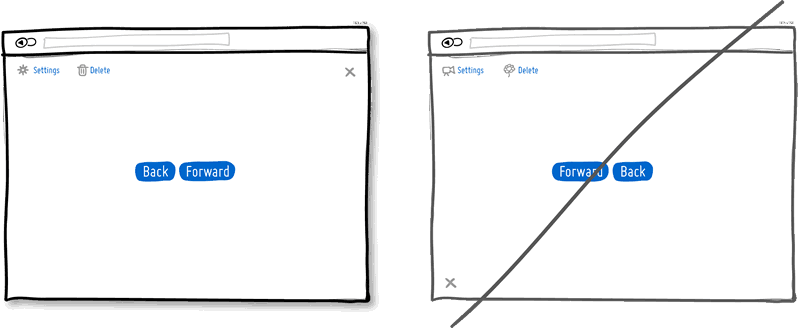
尝试”遵循约定”而不是”重新发明轮子”
约定是一致性的老大哥。如果我们在界面中保持元素的相似性,人们自然就不需要费太多劲去适应。另一方面,如果我们能在多个界面中尽量保持元素的相似性,那么学习曲线将进一步降低。借助成熟的UI约定,我们学会了在屏幕窗口的右上角关闭窗口(大多数情况下),或者从设置图标中期待某种特定的外观。当然,也会有时候某个约定不再适用,被更新的模式所取代。在打破约定时,一定要确保这是经过深思熟虑并出于好意的。
这与”Don’t Make Me Think”(不要让我思考)这本书的核心观点非常吻合。遵循通用的界面设计约定可以减少用户在使用产品时需要考虑的因素,从而提高用户体验和转化率。简单来说,不要让用户不必要地思考,让他们的操作更加直观。

30
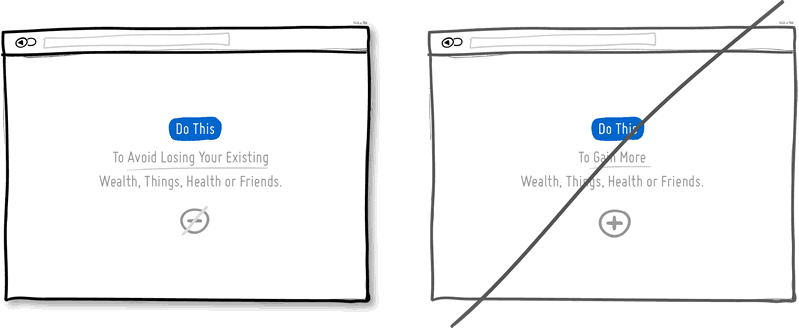
尝试”损失规避”而不是”强调收益”
我们喜欢赢,但更讨厌输。根据说服心理学的规则,我们更倾向于避免损失而不是获取收益。这可以应用于产品优势的框架和传达方式。通过强调一个产品能保护客户现有的幸福、财富或社会地位,这种策略可能比尝试提供客户尚未拥有的额外东西更有效。保险公司是卖在事故后可以获得的赔付,还是我们所珍视的东西的保护?
这与”Don’t Make Me Think”(不要让我思考)这本书的观点相呼应。通过突出损失规避而不是潜在的收益,可以更直接地触及用户的心理需求,从而减少他们做决策时的认知负担。这不仅可以提高用户体验,还可能提高转化率。

31
尝试”视觉层次”而不是”单调”
良好的视觉层次可以用来区分重要元素和不太重要的元素。视觉层次产生于诸如对齐、接近度、颜色、色调、缩进、字体大小、元素大小、内边距、间距等方面的变化。当这些视觉语言元素正确应用时,它们可以一起引导和暂停页面内的人们的注意力——提高整体的可读性。良好的视觉层次会产生摩擦,减缓我们从上到下浏览整个页面的速度——当然,这是好的。有了良好的视觉层次,虽然我们可能会在页面上花费更多的时间,但最终结果应该是我们记住了更多的项目和特点。把它想象成一次公路旅行。你可以走高速公路更快地到达目的地(页面底部),或者你可以走风景优美的路线,在途中记住更多有趣的事情。给眼睛一个停留的地方。
这与”Don’t Make Me Think”(不要让我思考)这本书的观点相呼应,即通过建立明确的视觉层次,可以更有效地引导用户的注意力,让他们更容易找到所需的信息或进行操作。这种方式减少了用户的认知负担,并可能提高转化率。

32
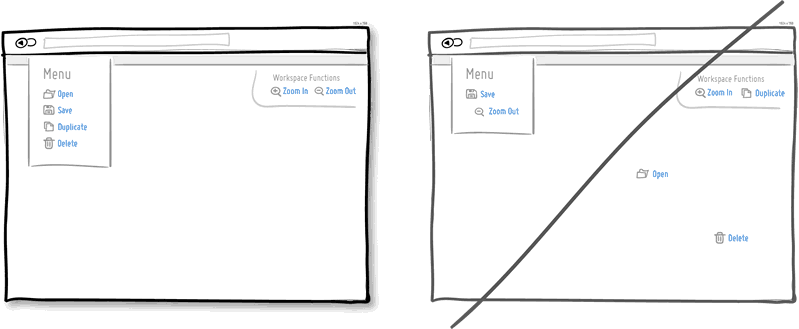
尝试”组合相关项目”而不是”无序排列”
将相关项目组合在一起是提高基本可用性的基础方式。我们大多数人都知道,刀和叉,或者打开和保存功能通常可以在相对接近的位置找到。相关项目应该放在彼此附近,以符合一定的逻辑并减少整体的认知摩擦。通常情况下,花时间寻找东西对人们来说并不有趣。
这与”Don’t Make Me Think”(不要让我思考)这本书的核心观点是一致的,即通过组织和分类相关的选项或信息,用户能更直观地找到他们需要的内容。这样做可以减少用户的认知负担,使他们更容易完成任务,从而提高用户体验和转化率。

33
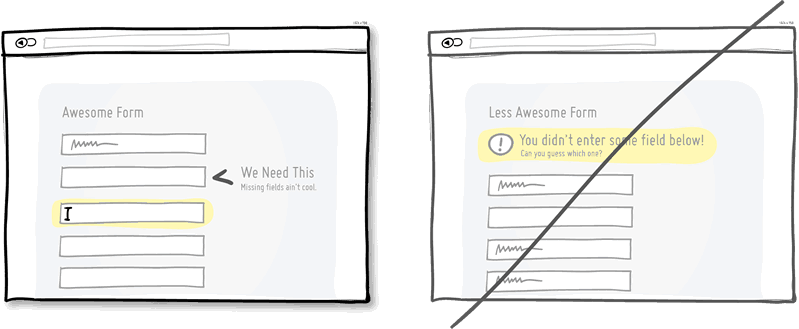
尝试”即时验证”而非”延迟错误提示”
在处理表单和错误时,尽早检测问题并立即显示通常更为有效,而这里突出展示的著名交互模式当然就是即时验证。通过在错误发生时立即显示错误信息(例如,在输入字段的右侧),用户可以立即在上下文中进行更正。相反,如果错误信息稍后显示(例如,提交后),则会迫使用户做更多认知工作,因为他们需要回忆几步前自己在做什么。
这与”Don’t Make Me Think”(不要让我思考)这本书的基本观点相呼应。即时验证减少了用户需要回顾和修正的工作,因此降低了用户的认知负担,并提供了更流畅、更高效的体验。这也有助于提高表单完成和转化率。

34
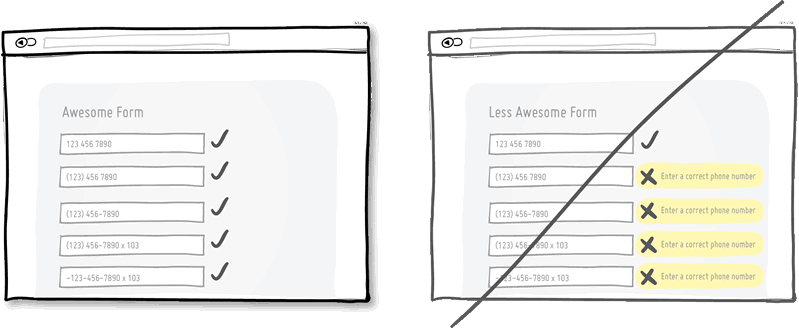
尝试”宽容的输入”而非”严格的数据要求”
在用户输入数据方面更加宽容,可以让电脑更接近人性化的一步。宽容的输入预料并理解多种数据格式,从而使你的用户界面更加友好。例如,当我们要求人们输入电话号码,可以接受各种包括括号、分机、破折号和区号在内的格式。让你的代码多做一点工作,这样用户就不必费心了。
这与”Don’t Make Me Think”这本书的核心观点非常吻合,那就是:减少用户需要进行的思考,使他们能更直观地进行操作。通过预先考虑多种数据输入格式,你就减少了用户需要如何正确输入数据的思考负担,从而提升了整体的用户体验和可能的转化率。

35
尝试”紧迫性”而非”永恒性”
紧迫性是一种说服策略,可以使人们现在就采取行动,而不是以后(或可能永远不会)。它之所以有效,是因为它通常暗示着某种程度的稀缺性,因为现在可用的东西明天可能就不再可用了。同时,它也因为触及到我们不喜欢失去机会的损失规避心理而有效。
有些人可能认为紧迫性是一种咄咄逼人和不正当的促使人们采取行动的策略。然而,只要它是诚实的,它就是一个有效的策略。需要小心的是,不要制造虚假的紧迫感,因为当你的观众看穿了它,这种策略就会适得其反。
这与”Don’t Make Me Think”(不要让我思考)这本书的核心理念相吻合,即通过减少用户需要考虑的因素,可以提高用户体验和转化率。紧迫性是一种有效的激发用户行动的心理机制,但它必须要用得恰到好处,以保持你和用户之间的信任关系。

36
尝试”稀缺”而非”充足”
当某样东西减少时,我们往往会更加珍惜它。稀缺性意味着某样东西曾经多,现在少,未来可能会更少。想想批发商店和精品店,然后看看他们的定价通常是如何比较的。再回想一下批发商,注意到他们依然会采用一种稀缺策略,即在拥有更广泛的产品供应的情况下,一些批发商或大型零售商实际上会推出限量产品,这些产品只在被抢购一空后才会重新补货。
在软件界,我们常常忽视稀缺性,因为往往可以很容易地复制和粘贴比特和字节,从而产生丰富的资源。然而,在UI世界中,稀缺性仍然可以用来显示与现实世界相关的限制或瓶颈。想想你能销售的网络研讨会门票数量、一个月内你能服务的客户数量,或者在下一批产品生产之前你可能拥有的物理产品数量。所有这些事情都可以向用户展示,以在更为了解的情况下激发行动。想想供需关系。认为少即是多。
这与”Don’t Make Me Think”(不要让我思考)这本书的观点相呼应,即通过减少用户需要考虑的选项和信息,可以提高用户体验和转化率。稀缺性是一种强烈的心理触发器,它可以促使用户采取行动,这是提高网站转化率的有效方式。

37
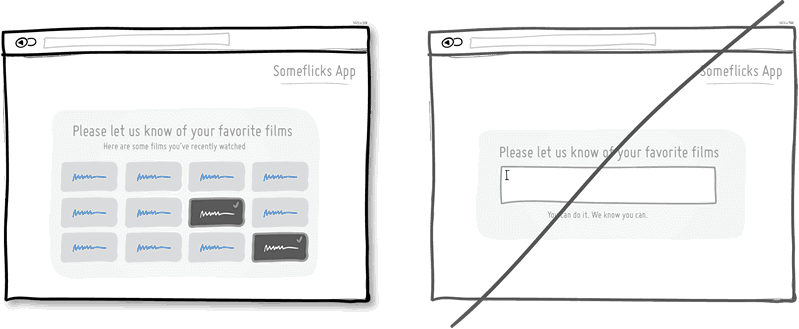
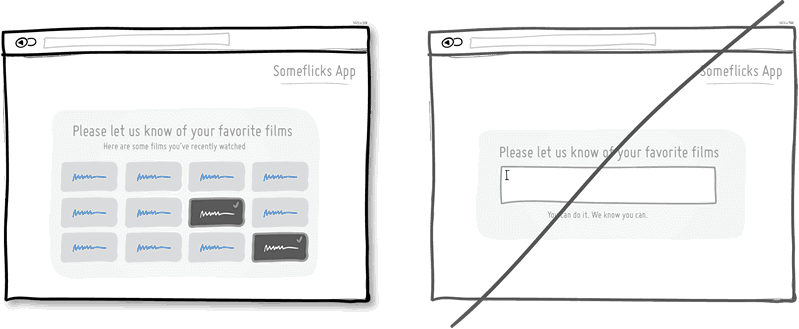
尝试”识别”而非”回忆”
这是一个与心理学紧密相连的经典设计原则,它建议识别现有事物比纯粹依靠个人记忆来回忆更容易。识别依赖于某种形式的线索或暗示,这些线索或暗示通过触及我们过去的经验来帮助我们。而回忆则要求我们自己深入探索记忆的深处。这也许就是为什么在考试中,多项选择题有时比开放式问题更快完成的原因。
考虑给用户提供识别以前接触过的物品的能力,而不是期望他们自己记住一切。这与”Don’t Make Me Think”(不要让我思考)这本书的核心观点相契合,即用户界面应该尽量简单明了,以减轻用户的思考负担。通过提供容易识别的元素和线索,你可以让用户更快速、更直观地完成任务,从而提高用户体验和转化率。

38
尝试增加可点击区域,而不是使用微小的区域
如果增加链接、表单和按钮的尺寸,它们都会更容易点击。根据Fitt的定律,用指向设备(如鼠标或触控板)点击目标所需的时间会随着目标的距离增加和/或尺寸缩小而增加。因此,请考虑增大您的表单字段、呼叫动作(Call to Action)和链接的大小。另外,也可以保持视觉元素的外观不变,但只增加其热点或可点击区域。这方面的一个流行例子是移动设备上或导航菜单内的文本链接,通过增加填充(padding)来扩大其可点击区域。
在进行网站UI和A/B测试的过程中,考虑这一点可能会对用户体验和转化率产生积极影响。”Don’t Make Me Think”(不要让我思考)一书也强调了,减少用户需完成任务所需的难度和时间,通常会导致更高的用户满意度和转化率。

39
尝试提高加载速度,而不是让用户等待
速度很重要。无论是页面最初的加载速度,还是对用户操作的响应速度,都会影响用户是否愿意等待。研究已经表明,加载时间会影响转化率。因此,一种策略是通过技术手段优化代码和图片,以减少页面的加载时间。另一种策略是通过运用心理学来降低加载时间的感知。有两个小技巧可以让人们觉得他们没有等待很长时间:一是显示进度条以设定用户的期望;二是在页面加载过程中,让用户有事可做(想象一下,走到传送带需要更长的时间,而不是站在旁边不耐烦地跺脚)。
在进行网站UI和A/B测试时,这些方面都值得关注。减少加载时间不仅能提高用户体验,还可能提高转化率。毕竟,”Don’t Make Me Think”(不要让我思考)的核心观点之一就是,更简单、更快速的用户体验通常会导致更高的用户满意度和转化率。

40
尝试键盘快捷键,而不仅仅是按钮
当你有一个高使用率的产品时,考虑那些经常回来并花费大量时间在你的应用程序上的高级用户总是好的。人们通常会寻找能让他们更快地完成重复任务的方法,键盘快捷键就是一种提供这样便利的方式。一旦记住了热键,它们可以大大提高与图形用户界面的点击操作相比的任务执行速度。例如,Gmail、Google Reader(现在已经停用)、Twitter和Tumblr等应用推广了使用J和K热键用于下一个和上一个操作。按钮并非不好,但它们可以用快捷键进行补充,以适应那些动作迅速的用户。
在进行A/B测试和转化率优化时,考虑加入键盘快捷键作为一个变量是很有意义的。这不仅能改善用户体验,还有可能提高用户的互动频率和任务完成速度,从而可能提高转化率。

42
尝试提前显示进度,而不是从空白开始
我们离完成任务越近,做事的动力就越大。基于这个原因,一些公司会提前给客户带有印章的咖啡卡。或者在虚拟世界里,有的服务会把注册过程视为待完成任务列表上的一个已完成项目。Stephen Anderson在他的《Mental Notes》中将这种类似的模式称为“Set Completion”,更正式地说,这也可以被称为“目标梯度效应”(Goal Gradient Effect)。无论如何,让人们早点感觉到进度或者实际产生进度是很重要的。
这与”Don’t Make Me Think”(不要让我思考)这本书的核心观点有一定的共鸣,即用户界面设计应减少用户的认知负担,使他们能更容易地完成任务。通过提前显示进度,用户能更清晰地看到他们离目标有多近,从而激发他们继续下去的动力。与其让用户感觉自己什么都没做,不如让他们一开始就感到有所进展。

43
尝试渐进式披露,而不是让人感到不知所措
渐进式披露(Progressive Disclosure)是一种保护用户免受不必要信息干扰的设计模式。通常在表单的场景中应用,它仅在合适的情境下逐步显示信息。通常,渐进式披露会伴随着某种形式的内联展开或滑出动画。如果过多的字段增加了用户的努力并让他们望而却步,那么这就是另一种避免不必要输入的策略。只显示或询问与当前情境相关的信息。
这种设计思路与”Don’t Make Me Think”(不要让我思考)这本书的核心观点是一致的。这种方法旨在减少用户的认知负担,只给他们呈现当前任务或情境中真正需要的信息,而非一开始就把所有可能的选项和信息都展示出来。这样不仅提高了界面的可用性,还有助于提升用户体验。

44
尝试小型承诺,而不是一次性的大承诺
让人们首先做出一个较小的初始承诺,然后再逐步进行更大的承诺。大型的承诺会让人们望而却步。从罗伯特·西尔迪尼(Robert Cialdini)的工作中借鉴,使用承诺是一种强大的说服策略,它利用了人们渴望保持自我形象一致性的心理。这种对一致性的追求表明,人们通常更容易完成一系列较小且相关的行动,而不是一次性的大型行动。
这个策略的一个应用被称为“先试水温”的技巧(foot in the door technique),即“先得到一个小‘是’,然后再得到一个更大的‘是’”。一个例子是约会网站,首先邀请人们只是浏览一下,然后进行自我介绍任务,接着给出几个约会的想法等。这当然与要求用户立即决定结婚(并没有说结婚有什么不好)是相反的。
在定价方面,另一个例子是我们让客户支付一系列的月费,而不是一次性的年费。降低初始承诺的相关策略还可能包括显示“无合同”信息,以让客户感觉他们可以随时离开,从而进一步降低进入门槛。这种方法能有效减少用户的心理压力,让他们更愿意一步步进入你的产品或服务。

45
尝试更温和的提示,而不是模态窗口
模态窗口或对话框是个注意力黑洞,无论你喜不喜欢。抓住某人的注意力可能是件好事,但模态窗口通常伴随着一些棘手的问题。首先,模态窗口可能阻止用户执行其他功能或查阅模态窗口背后的信息。对于某些用户来说,它们也可能难以关闭。对话框还常常会暂停计算机完成给定的工作,这可能会令人恼火,特别是如果用户正在做其他事情。最后,如果某人正专心致志地进行他们的任务并且还没有准备好进行其他操作,模态窗口可能会因中断而令人沮喪。
为什么不考虑更微妙的内嵌或滑出方法,这些方法可能同样能够抓住人们的注意力,但更不引人注意,也不那么干扰用户体验呢?这样的设计思路更加尊重用户的交互自由度,同时也能有效地传达信息或引导用户进行操作。

46
尝试多功能控件,而不是增加更多部件
设计中通常看重简单性,因为它在某种程度上与易用性有关。太多的杂乱可能会消耗我们有限的注意力,部件越多,可用性问题就越可能出现。用户界面达到“用更少实现更多”的一种方式是使UI控件更具多功能性。也就是说,你取一个控件,然后在其中集成两个或更多的功能。例如,我们可以将搜索输入字段与影响下方列表的过滤机制结合在一起,这样就无需额外的过滤器。我们还可以将排名显示与鼠标悬停评级功能结合在一起,以进一步避免添加额外部件。
然而,多功能性并非全是好处。尽管它简化了操作,但这是以易发现性为代价的。一开始不太明显的功能存在不被发现的风险。因此,最好是将多功能方法保留给能够应对略高一点的学习曲线的重复访问者。同时,要明智地使用它,不要过度使用。这样可以在不牺牲易用性和可发现性的前提下,实现界面的简洁和高效。
47
尝试使用图标标签,而不是让用户自行解释
图标的含义往往有很大的解释空间,与文字结合可以消除一些模糊性。以向下箭头图标为例,它是表示将某物移下去、降低其优先级还是下载呢?或者“x”图标是表示删除、禁用还是关闭呢?这个问题在使用频率不高的界面上尤为明显,因为用户没有太多时间去学习图标的含义。
为了让图标更易于理解,可以用文本标签来增强它们的意义。如果空间真的是个问题,一些用户界面通过在单次悬停上显示所有图标标签来妥协(这比不得不在每个单独的图标上悬停要好得多)。
在《别让我思考》这本书中,也强调了易用性和直观性的重要性。图标可能很美观,但如果它们的功能不明确,那么就可能导致用户困惑,从而影响用户体验。因此,添加标签是一个很好的解决方案,它既保持了界面的简洁,又增加了可用性。

48
尝试使用自然语言,而不是枯燥的文本
自然语言是一种比简短、严格和正式的词语更为非正式和对话式的交互方式。这种风格通常与计算机能够更好地理解(或看似能够理解)人类,以及在必要时宽容对待人类等特点相关联。这里的期望有两层含义。首先,人们输入一个短语,计算机 ideally 会全面地理解其含义。其次,计算机的回应也会更加对话式和友好。
虽然在第一部分上我们可能还没有完全达到这个目标,但已有一些基础但令人充满希望的例子,比如在谷歌中搜索“多伦多天气”,使用 Firefox 的 Ubiquity 或是 Siri 命令。至于将其信息以对话形式展示的界面,有迹象表明它们可能会有更好的转化率(尽管还需要更多的测试)。
在《别让我思考》这本书中,也提到了语言和文本的重要性,特别是在创建更加人性化和易于使用的界面时。使用自然语言不仅能提高用户的参与度,还能增加产品或服务的吸引力。

49
尝试激发好奇心,而不是过于保守
激发好奇心是一种转化策略,通过提供一点点诱人的信息来增加对某事物的欲望。这可以是一个样章、一个演示、一个试用版本,或者一些免费的真实内容,最终都会引导到一个类似“想要看到更多,请做XYZ”这样的行动呼吁。用样品和吸引点去挑逗你的用户、客户和/或潜在客户,是让人们想要继续行动的好方法。
尽管听起来很明显,但激发好奇心失败的另一种肯定的方法(除了一开始就没有激发好奇心)当然是提前提供完整范围的信息或优惠。也许给人们一个完整的试用版,或者在他们成为客户之前给他们X中的全部Y,并不是激励他们的最佳方式。至少让他们渴望更多——哪怕只是一点点。
在用户体验和A/B测试中,好奇心常常是一种有效的激发用户参与和行动的方法。特别是在目标是让用户进行下一步行动(比如购买、注册或下载)时,适当地激发好奇心可以显著提高转化率。

50
尝试给予安抚,而不是假设一切都好
当你即将完成一笔交易时,给出一些安抚性的话语。提供保证,告诉你的客户他们将会满意,告诉他们支付是安全的,是的,运费是免费的,是的,他们随时都可以无风险地退出。一切都好,一切都将会好起来。不用担心,要快乐。在交易即将完成时给予积极的安抚绝对值得尝试,作为一种提高转化率的策略。
在用户体验设计和A/B测试中,这种安抚策略常常被用于减少用户的犹豫和不安,特别是在涉及金钱和个人信息的交易中。通过明确地消除用户的疑虑和不安,你不仅增加了用户信任,还提高了完成交易的可能性。这也是《Don’t Make Me Think》一书中强调的关于使事情变得简单和直接的原则之一。

51
尝试价格幻觉,而不仅仅是明码标价
你可以让人们完全自己判断你产品的价值,或者你也可以帮助他们进行判断。如果你决定利用人类的非理性行为,你可以以某种方式显示价格,使你的产品被认为更有价值。最简单的方法是在价格旁边使用一些框架词汇,如“仅需”,“价格合理”或“小额费用”。然后,价格也可以被分解成每单位价格(例如:每页30美分,而不是一本书30美元,或者会员资格每天1美元,而不是每月30美元)。此外,以“9”结尾的臭名昭著的价格,而不是一个整数,也可以被使用。最后,价格也可以用更少的数字显示($30,而不是$30.00)以达到额外的幻觉效果。
这些价格幻觉策略在营销和A/B测试中非常普遍,因为它们有助于操纵人们的认知,使产品或服务看起来更有吸引力。这也符合《Don’t Make Me Think》一书中的观点,即减少用户的认知负担,使决策过程更为简单。

52
尝试致谢,而不仅仅是简单地确认完成
对人们表示感谢可以让你、你的业务、产品或用户界面(UI)显得更加人性化,因为这显示出你很感慨,你在乎。当然,感谢通常会在某种任务完成后发生,比简单的反馈更为重要。更进一步,让你的UI表达感谢可以用作诱发进一步对话或行动的方式。因此,感谢页面自然是一个完美的地方,可以建议客户或用户采取下一个可选的行动。感谢您阅读这一段。
在A/B测试和用户界面设计中,感谢页面或感谢消息不仅提供了一个暖心的触点,还为进一步的用户参与提供了契机。这种策略与《Don’t Make Me Think》一书的核心理念是一致的,即提供直观、容易理解和人性化的用户体验。

53
尝试有用的计算,而不是要求用户自己算
用户界面可以为用户进行数学计算,无论大或小,从而消除不必要的摩擦。以一个例子来说,假设有一个应用程序显示了已用的积分,以及可用的积分池。对于用户来说,计算出应用程序停止运行前实际剩余多少天可能更有意义。或者,一个更简单、更受欢迎的例子是当我们尝试理解多行数据到底有多新或多旧时。在这种情况下,一个相对的时间戳如“3分钟前”比绝对的“4:37pm,9月2日”更容易理解,也不需要额外的努力来计算。消除需要做数学计算的痛苦。
在进行A/B测试或优化用户界面设计时,提供有用的计算可以极大地增加用户满意度和转化率。这也符合《Don’t Make Me Think》这本书的核心观点,即使界面尽可能直观和用户友好。通过自动进行有用的计算,我们不仅减少了用户的认知负担,还提供了更为精准和实用的信息,从而提高了整体用户体验。

54
尝试明确重申自由,而不是暗示它
当人们的选择或自由意志被明确重申时,他们可能更容易被说服去采取行动。有一些关于“但你是自由的”技巧的研究,其中有些案例甚至显示行动的效果翻倍。这个方法是提出一个行动或决定,然后紧跟着一个简单的陈述,如“这是你的选择”,或“你可以自由地拒绝”等。当请求是面对面提出的,和/或行动请求与重申自由较接近时,这种技巧的说服力似乎最强。
在进行A/B测试或优化用户界面时,明确重申用户的自由选择可以有效提高转化率。这也是一种增加用户满意度和参与度的有效方式。对用户来说,明确知道他们有选择权,可能会让他们更愿意参与或完成特定任务,这也与《Don’t Make Me Think》这本书的观点相吻合,即尽量减少用户的认知负担,让界面更直观、用户友好。通过明确重申用户的自由,我们不仅可以增加用户的舒适感,还可以提高他们采取行动的可能性。

55
尝试使用变动性奖励而非可预测性
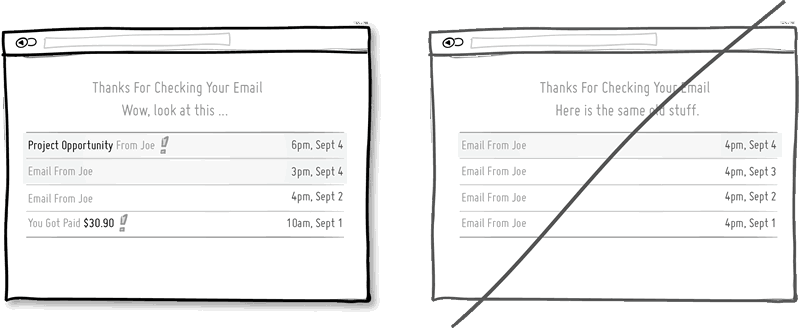
变动性奖励是让用户上瘾的绝佳方式。当我们(或至少老鼠)按下某个可以不定期发放食粒的按钮(有时候可能一无所获),这种强化的时间表会在最短的时间内产生最高的响应率。如果你不是很喜欢吃食粒,那么请考虑查看电子邮件有多容易上瘾,因为我们永远不知道什么时候会收到那些“让人满足”的邮件(假设你收到的不只是每天都一样的来自Joe的老邮件)。
在用户界面设计和A/B测试中,变动性奖励可以用于吸引并保持用户的注意力。与《Don’t Make Me Think》这本书的核心观点相符,变动性奖励可以降低用户的认知负担,让他们更愿意参与。这种不可预测性有助于创建一种“游戏化”的体验,用户因此更愿意持续使用产品或服务。
与可预测的奖励相比,变动性奖励更有可能引发用户的持续参与和高水平的参与度,从而提高转化率和用户保留率。但需要谨慎使用,以避免导致用户过度使用或成瘾。

56
尝试抓住注意力而非忽视
值得将更多的注意力引导到最重要的操作上。这可以通过多种方式来实现,从最明显的元素尺寸增加或高对比度开始。其他引导注意力的方式还包括:使用不规则形状、字段自动聚焦、突出显示某个区域、粘性元素交互(浮动),以及指向性箭头。当然,你不能让页面上的每个元素都尖叫,但强调主要的行动呼吁是值得的。
在网页UI设计和A/B测试中,有效地抓住用户的注意力通常是提高转化率和用户参与度的关键。与《Don’t Make Me Think》这本书的核心观点相一致,减少用户的认知负担并引导他们更容易找到和完成主要任务是至关重要的。通过明确和突出显示主要的行动呼吁,你不仅可以提供更好的用户体验,还可以优化业务目标。

57
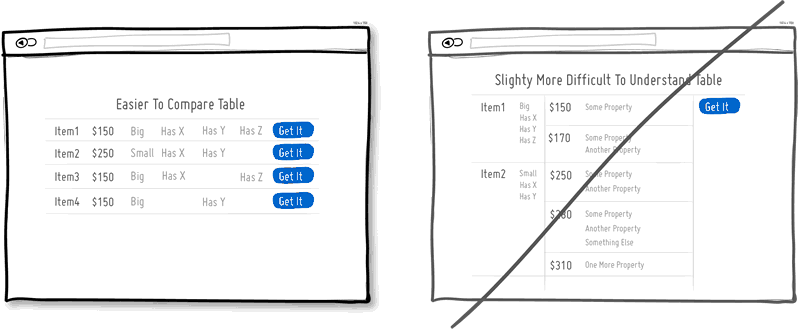
尝试友好的比较而非混淆
用户界面有时需要我们进行产品特性的比较,这直接影响易用性。有很多方法可以让这样的比较更容易理解,从而帮助用户更顺利地做出决定。首先,限制在任何给定时间内比较的事物或属性数量是一种简单的减轻混淆的方法。其次,分散属性应有助于进行比较,而不是将各种属性混合到单一列中。第三,要求用户做出单一决策(而不是同时进行多个决策)应该减少额外的认知摩擦。总体而言,表格的目的应该是显示最相关属性的差异,并帮助做出单一决策。
在UI设计和A/B测试中,友好的比较可以极大地提高用户满意度和转化率。这也符合《Don’t Make Me Think》一书中的核心观点,即减少用户的认知负担并帮助他们更容易做出决策。通过清晰、有组织的比较,你不仅可以提供更好的用户体验,还可以优化业务目标。

58
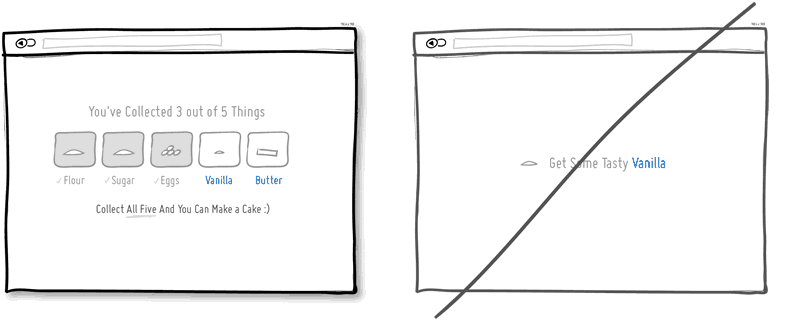
尝试设置集合而非独立项目
人们有收集东西的动机。无论是物质还是虚拟的,看到一个有限集合的东西可以建立一个追求的目标。通常,获得完整的集合甚至可以通过增加协同效应(一个蛋糕比其单个成分更大、更好)来进一步激励。也许,显示已经收集到的物品还能通过将过去的行为展示为成就来加强行为。最后,如果知道项目数量是有限的(稀缺性覆盖),那么收集完整套装的动机可能会更强。
在UI设计和A/B测试中,利用集合来激发用户参与通常是非常有效的。这可以应用到各种场景,比如积分系统、任务列表或者虚拟物品收集等。这也与《Don’t Make Me Think》一书中减少认知负担和简化决策的观点相符。通过创建集合,你可以更容易地引导用户行为,并可能提高转化率和用户参与度。

59
尝试设置期望,而不是保持无知
当人们为彼此设定期望时,感觉很好。一个人或界面告诉别人下一个任务何时完成并不需要花费太多努力。你现在在X的第1步。你的选择将导致Y。你将在Z之前收到某物。所有这些小小的承诺不仅提供信息,还建立信任。相反,不够有用的界面可能会让用户感到有点冷淡,因为他们被蒙在鼓里。
在UI设计和A/B测试中,明确设置用户期望是非常重要的。这可以是通过加载指示器告知用户等待时间,或者通过分步表单明确说明用户需要完成多少步骤等方式实现的。设置明确的期望不仅能减少用户的不确定性和焦虑,还能增强用户对产品或服务的信任。这也与《Don’t Make Me Think》一书中关于使界面易用和直观的观点相符。通过明确设置期望,你能更有效地引导用户,减少他们的认知负担,并可能提高转化率。

60
尝试幽默,而不是总是那么严肃
为什么一切总是要那么严肃呢?其实不必如此。你可以通过不时地加入一些笑话或有趣的元素来让氛围轻松一些。在你的用户界面(UI)中添加幽默可能会有效,也可能不会。然而,当它有效时,幽默可以在你和你的用户或客户之间建立更强烈的人际关系。为将来积累和储存一些笑声和微笑可能是个不错的选择。在困难时刻,与你有更强烈和更个人化的关系的人可能更容易在出错的情况下对你宽容。
在UI设计和A/B测试方面,幽默可以是一把双刃剑。一方面,它可以提高用户参与度,使品牌更加吸引人,并可能提高转化率。另一方面,不当使用幽默可能会令某些用户感到不适或误解,从而降低他们的整体体验。因此,如果你决定在UI中使用幽默,确保它与你的目标受众和品牌定位相符,并在推出之前进行彻底的测试。这也是与《Don’t Make Me Think》一书中的观点相符的,那就是,设计应当尽量直观和用户友好,而幽默,如果用得当,可以是实现这一目标的有效手段。

61
尝试提供反馈,而不是沉默
当我们执行一个动作或任务时,我们想知道它是否已经成功完成。反馈为任何动作提供了这种闭合。它可以是如纸上墨水晾干般微妙,也可以是如对话框消息确认你的一封电子邮件已经发送般直接。相反,沉默会产生不确定性。它真的起作用了吗?我听到了点击声吗?按钮真的被按下了吗?我应该再试一次吗?反馈回答了所有这些问题。它是任何成功交互的非常有价值和必不可少的元素。
在UI设计和A/B测试中,提供清晰、及时的反馈是至关重要的。它不仅增强了用户体验,还能够减少用户的疑虑和不确定性,从而可能提高转化率。这与《Don’t Make Me Think》一书的核心观点是一致的,即设计应该直观并且用户友好。一个没有反馈的界面就像一个无声的对话者,很容易造成沟通的断裂和误解。因此,无论是通过动画、颜色变化、震动反馈还是简单的文本确认,确保你的设计提供了足够的反馈以满足用户的需求。

62
尝试预测意图,而不是目光短浅
当用户界面某种程度上预测到用户的意图时,可能会产生“是的,这正是我在找的东西”的感觉。拥有一个能正确猜测用户需求的UI,应该反过来带来更多的微笑和收入(或者至少减少皱眉的次数)。以Amazon.com为例,他们在微交互级别通过他们的下拉菜单实现了这一点。该菜单基本上使用一些有趣的几何图形和前端工程技术来检测要显示哪个正确的子菜单的意图。它省去了用户沿对角线移动光标到达所需子菜单的痛苦,只是为了发现子菜单变成了别的东西或完全消失了。
然而,检测用户的意图是一个平衡行为,可能更容易通过更简单和脚本化的交互来实现。对于可能需要更强大的人工智能的更高级意图检测,这个领域仍然处于广阔的发展阶段。
这与《Don’t Make Me Think》(不要让我思考)一书的核心观点吻合,即设计应该是直观和用户友好的。更先进的意图预测可以大大提高用户体验,并可能提高网站或应用的转化率。尤其是在进行A/B测试时,对比不同的意图预测模型可能会产生有趣和有益的见解。

63
尝试额外的填充,而不是拥挤元素
空白空间确实可以使内容和/或数据更易读。当元素稍微分开时,它们开始被允许单独地被感知。这对列表、表格、段落或屏幕上的任何元素组合都是有益的。应用空白空间的一种常见方式是在项目周围添加额外的填充。另一方面,如果没有足够的填充,元素开始模糊成难以区分的整体。因此,在可读性方面,填充可能有所帮助。
这一点与《不要让我思考》一书中关于用户界面设计应简单、直观的核心理念是一致的。通过添加适当的填充和空白,您不仅可以提高用户界面的可读性,还可以通过A/B测试来量化这种改变带来的用户体验和转化率的提升。这样的细节优化常常在用户体验设计中起到不可或缺的作用。

64
尝试讲故事,而不是仅列出事实
讲故事是最古老的沟通形式,它可以用于着陆页、应用程序和各种用户界面交互。与其用项目符号列表出信息,为什么不尝试用叙述的方式呢?一个基础的故事会有一些简单的元素,比如背景设定、有意图的角色,以及即将出现的某种问题状况。通过让人们感觉仿佛是亲身经历了这些经历,故事会引发更多的情感反应。因此,故事也可能变得更容易记住。长篇销售信直接应用了讲故事的方式,这可能是它们至今仍然有效的原因。
从《不要让我思考》这本书以及A/B测试的角度来看,讲故事是一种非常有力的方式来提高用户参与度和转化率。一个好的故事能够让用户更深入地理解产品或服务,从而产生更强烈的购买意愿或者更高的用户满意度。所以,在设计用户界面或营销材料时,不妨考虑加入一些故事元素,看看它会如何影响用户行为。

65
尝试真实性,而非做作
大多数人能远远地就嗅出谁在说谎。追求真实可能是让你的产品或界面变得更值得信赖的解决方案。那些无缘无故地展示快乐人们微笑的库存图片,可能是最先让人对信任产生怀疑的因素。有一些测试暗示了这一点。另一个经常引发怀疑的区域是产品评价。相对于只展示好评,拥有好评和差评的混合可能更有助于建立信任。最后,展示精确的、非四舍五入的数字也可能被认为更可信。
真实性不仅让用户更愿意信任你,而且有助于长期建立品牌形象。这符合”Don’t Make Me Think”中关于用户体验的核心理念,即让用户的操作尽量简单、直观,同时建立信任。

66
尝试渐进式简化,而不是保持静态
LayerVault 曾经讨论过渐进式简化(Progressive Reduction)。这是一个相对简单的概念:随着用户逐渐学习并使用你的界面或应用,一开始显得很重要的功能,随着时间的推移会变得更加简单或不再那么重要。例如,某些与新用户入门(onboarding)相关的行动提示可能会被移到较远的地方,以便为其他内容腾出空间。或者,当用户明白图标的意义后,图标下的标签可能会被隐藏起来。人们学习并习惯了一个界面,而渐进式简化的模式恰好尊重了这一点。

67
尝试将他人放在首位,而不是以自我为中心
将他人的利益置于自己之前,从而建立社会影响力,这一点并不是什么新观念。将对话从“我”转向“你”,倾听他人,并对他人真正感兴趣,这些都是Dale Carnegie在将近一个世纪前的《如何赢得朋友与影响他人》一书中的核心观点。我们关注观众、客户或用户的程度在我们(或我们的产品)使用或促成的语言和互动中表现出来。更进一步说,显然反对自己的利益可能会是增加额外可信度的强有力来源,正如在一个社会实验中所观察到的。有时,从他人的角度看待和描述事物(即使这并不会立即带来好处)实际上可能导致有益于所有人的建设性行动。

68
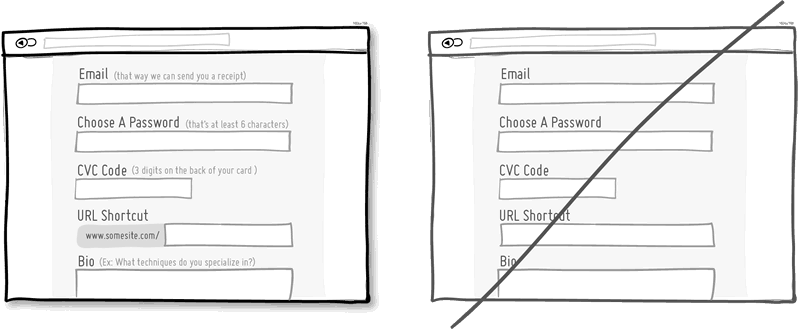
尝试解释而不是假设是显而易见的
对我们来说可能看似显而易见的某些事情,对其他人可能并不那么明了。表单字段可能是这方面的经典例子,因为它们具有开放式的特性。这就是解释、描述和提示发挥作用的地方。通过传达信息请求的原因、可接受输入的示例、需求或在哪里找到被询问的信息,可用多种方式消除不确定性。然而,在使用这种上下文描述时需要注意的一点是,不要把它们用作表单字段本身的占位符文本——正如Jakob Nielson所警告的。
强烈建议在设计表单或交互元素时添加有用的、上下文相关的提示和解释。这不仅有助于用户更容易地完成任务,还能提高整体用户体验。同时,按照《Don’t Make Me Think》这本书中的原则,要尽量减少用户的认知负担,让操作变得直观和易于理解。在进行A/B测试时,也可以针对这些解释和提示进行优化,以找出最有效的方式来传达信息并引导用户行为。

69
尝试简洁的文案,避免使用不必要的词汇
通过写更短的句子,使用更简单和更少的词来直接切入主题。在完成初稿后,看看是否可以进行压缩。展示核心信息会传达你的意图,而不会失去人们的注意力。以下是5个简单的提示,以实现更紧凑的写作,同时避免使用被动语态和无意义的词。
- 精简句子结构:简单的句子更容易理解。
- 去除冗余词:像“实际上”、“基本上”这类词通常没有实际意义,可以删去。
- 使用主动语态:主动语态通常比被动语态更直接,更容易理解。
- 确保每个词都有用:如果一个词或短语没有添加额外的意义或强调,考虑删除它。
- 复核和编辑:完成初稿后,花时间去复核和修改,以确保文本尽可能简洁和明了。
我经常强调简洁和明确的文案对于提升用户体验和转化率的重要性。简洁的文案不仅使页面看起来更干净,也能更有效地引导用户完成特定任务。在A/B测试中,简洁的文案通常也更容易进行测试和优化,因为你可以更快地看到哪些元素真正产生影响。按照《Don’t Make Me Think》的原则,目标是减少用户的认知负担,让一切变得尽可能简单。

70
尝试响应式布局,而不是静态布局
世界上没有比双滚动条更糟糕的事情了。说真的,这与通过钥匙孔观看地图一样需要高度的认知负担。在小型设备上查看UI时,由于使用静态布局,有时可能会无意中导致这些奇怪的情况。解决这个问题的一个方法,当然,是使用自动适应各种屏幕形状和大小的响应式布局。
响应式设计的重要性。响应式布局不仅提供了更优的用户体验,而且也降低了维护成本,因为你不需要为多个屏幕尺寸创建不同的界面。此外,响应式设计还有助于提高网站的搜索引擎排名,因为搜索引擎(如Google)更倾向于排名对移动设备友好的网站。
在进行A/B测试时,响应式布局也更方便进行多设备测试,从而确保所有用户都能获得一致的高质量体验。遵循《Don’t Make Me Think》的原则,减少用户的认知负担,使他们能够更容易地完成任务和达成目标。这意味着避免双滚动条和其他令人困惑的界面元素,确保网站或应用在所有设备上都易于使用和导航。

71
尝试视觉清晰性,而不是模糊不清
“Dondis在《视觉素养入门》一书中写道:“所有的意义都存在于两极性的背景下。”我们在光的背景下理解黑暗,在孤立的背景下理解归属,在混乱的背景下理解秩序,在小的背景下理解大。在这些两极性中选择一个立场,并通过视觉语言清晰地表达它,有助于人们理解意图。破坏意义的最大因素是模糊不清。当事物有点不同,但又不是真的不同,这会导致混淆,因为我们的大脑试图理解视觉信息。这就是为什么更有目的地对事物进行分组(或将它们隔得更远)、使用更多样的字体大小(或使它们完全相同)以及使用更多样的色调(或使它们完全相同)更为重要。
根据《Don’t Make Me Think》的原则,减少用户的认知负担是至关重要的。这意味着避免使用模糊或容易引起混淆的设计元素。
在进行A/B测试时,清晰和一致的视觉元素通常更容易评估和优化。例如,你可以测试不同的按钮样式、颜色方案或字体大小,以确定哪些元素更有效地传达信息并引导用户行为。总之,目标应该是创建一个既美观又功能强大的界面,使用户能够轻松地完成任务和实现目标。

72
尝试启用纠正功能,而不是僵化不变
不可避免地,人们、界面或你的业务会犯错误。在这种情况下允许进行纠正将减轻重新开始的痛苦。也许一个用户用他朋友的账户登录了(无论好坏),并希望重新验证身份。也许用户改变了主意,不想订购8个,而是7个橙子?也许用户上个月更改了送货地址,需要进行更改。UI应该允许用户进行这种细微的纠正——这是很自然的事。
我认为界面应该具备灵活性和可纠正性。这不仅能提高用户体验,还能减少因错误而导致的流失或不满。通过A/B测试,你可以评估不同类型的纠正机制(例如“撤销”按钮、“编辑”选项等)以确定哪种最有效。
根据《Don’t Make Me Think》的原则,减少用户的认知负担和操作压力是非常重要的。允许用户轻松纠正错误或更改设置,无疑是实现这一目标的有效途径。这也符合人们的自然使用习惯,使他们更愿意使用你的产品或服务,最终也可能提高转化率和客户满意度。

73
尝试社交承诺,而非孤立
社交承诺可以说是一种自我激励的形式。我们通常更倾向于保持一个一致的自我形象。在这方面,做出某种公开或社交的承诺开始让我们对自己负责。这种方法甚至在减肥的环境中也被证明是有效的。因此,当我们告诉人们我们将做某事(或采取公开可见的行动)时,我们实际上更有可能在未来采取一致的行动。
这种观点与”不要让我思考”(Don’t Make Me Think)这本书的核心理念有着内在的联系,即设计应该尽可能地减少用户的心智负担。通过引入社交承诺这一元素,你可以减少用户对是否要采取某一行动的不确定性,从而使他们更容易做出决定,这对于进行A/B测试和优化转化率是非常有用的。

74
尝试“重试和重做”而不是“单一机会”
有时候,事情在进行过程中可能并不会按照预期进行,用户可能只是希望再试一次。也许是文件上传失败,或者我们希望重新打印一份文档,而不进行任何更改或修正。用户界面(UI)可以让这样的重做和重试变得非常容易或困难。当一个操作的结果不令人满意,并且没有办法再试一次时,压力(以及丢失的转换)肯定会随之而来。
这种设计思路与《别让我思考》一书中减轻用户心理负担的观点是一致的。提供重试和重做的选项不仅可以减少用户压力,还有可能提高转换率。这也是在进行A/B测试时值得尝试的一个方向。

75
尝试“减少选项”而不是“提供过多选择”
应该对选择的数量进行质疑并可能进行限制,就像在第7个想法中首次暗示的那样,并最近在一个很棒的文章(由ConversionXL撰写)中重新发现。显然,选择越多,决策可能变得越困难。更有趣的是,随着选择的增加,我们的满意度也有可能减少,因为期望、遗憾和自责倾向于增加。然而,并非所有的选择都那么糟糕,因为它也可能重申自由。由于著名的果酱研究(较少的选择导致更高的决策)仍在努力复制,我们更倾向于采取某种中庸的方法并进一步测试。
这一观点与《别让我思考》一书中关于简化用户体验以提高转换率的观点是一致的。通过A/B测试这个概念,你可以更准确地衡量在你的具体情境中减少选项数量是否能提高转换率。






0 Comments